|
300
|
How do I get the handle of the cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.CellBold(,var_Items.ItemCell(h,0)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellBold(,ItemCell(h,0)) = True"
|
|
299
|
How do I retrieve the focused item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.FocusItem) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(FocusItem) = True"
|
|
298
|
How do I get the number or count of child items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.AddItem(var_Items.ChildCount(h))
|
|
297
|
How do I enumerate the visible items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
' var_Items.ItemBold(var_Items.FirstVisibleItem) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(FirstVisibleItem) = True"
' var_Items.ItemBold(var_Items.NextVisibleItem(var_Items.FirstVisibleItem)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(NextVisibleItem(FirstVisibleItem)) = True"
|
|
296
|
How do I enumerate the siblings items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
' var_Items.ItemBold(var_Items.NextSiblingItem(var_Items.FirstVisibleItem)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(NextSiblingItem(FirstVisibleItem)) = True"
' var_Items.ItemBold(var_Items.PrevSiblingItem(var_Items.NextSiblingItem(var_Items.FirstVisibleItem))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(PrevSiblingItem(NextSiblingItem(FirstVisibleItem))) = True"
|
|
295
|
How do I get the parent item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.ItemParent(var_Items.ItemChild(h))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(ItemParent(ItemChild(h))) = True"
|
|
294
|
How do I get the first child item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.ItemChild(h)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(ItemChild(h)) = True"
|
|
293
|
How do I enumerate the root items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ItemBold(var_Items.RootItem(0)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(RootItem(0)) = True"
' var_Items.ItemUnderline(var_Items.RootItem(1)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemUnderline(RootItem(1)) = True"
|
|
292
|
I have a hierarchy, how can I count the number of root items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.AddItem(var_Items.RootCount)
|
|
291
|
How can I make an item unselectable, or not selectable

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("unselectable - you can't get selected")
' var_Items.SelectableItem(h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectableItem(h) = False"
var_Items.AddItem("selectable")
|
|
290
|
How can I hide or show an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("hidden")
' var_Items.ItemHeight(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 0"
' var_Items.SelectableItem(h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectableItem(h) = False"
var_Items.AddItem("visible")
|
|
289
|
How can I change the height for all items

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DefaultItemHeight = 32
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
288
|
How do I change the height of an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .t.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemHeight(var_Items.AddItem("height")) = 128
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemHeight(AddItem(`height`)) = 128"
oGantt.Items.AddItem("enabled")
|
|
287
|
How do I disable or enable an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.EnableItem(var_Items.AddItem("disabled")) = .f.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.EnableItem(AddItem(`disabled`)) = False"
oGantt.Items.AddItem("enabled")
|
|
286
|
How do I display as strikeout a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellStrikeOut(var_Items.AddItem("strikeout"),0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellStrikeOut(AddItem(`strikeout`),0) = True"
|
|
285
|
How do I display as strikeout a cell or an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`gets <s>strikeout</s> only a portion of text`),0) = 1"
|
|
284
|
How do I display as strikeout an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemStrikeOut(var_Items.AddItem("strikeout")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemStrikeOut(AddItem(`strikeout`)) = True"
|
|
283
|
How do I underline a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellUnderline(var_Items.AddItem("underline"),0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellUnderline(AddItem(`underline`),0) = True"
|
|
282
|
How do I underline a cell or an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`gets <u>underline</u> only a portion of text`),0) = 1"
|
|
281
|
How do I underline an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemUnderline(var_Items.AddItem("underline")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemUnderline(AddItem(`underline`)) = True"
|
|
280
|
How do I display as italic a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellItalic(var_Items.AddItem("italic"),0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellItalic(AddItem(`italic`),0) = True"
|
|
279
|
How do I display as italic a cell or an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`gets <i>italic</i> only a portion of text`),0) = 1"
|
|
278
|
How do I display as italic an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemItalic(var_Items.AddItem("italic")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemItalic(AddItem(`italic`)) = True"
|
|
277
|
How do I bold a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellBold(var_Items.AddItem("bold"),0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellBold(AddItem(`bold`),0) = True"
|
|
276
|
How do I bold a cell or an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`gets <b>bold</b> only a portion of text`),0) = 1"
|
|
275
|
How do I bold an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemBold(var_Items.AddItem("bold")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(AddItem(`bold`)) = True"
|
|
274
|
How do I change the foreground color for the item

Dim h as N
Dim hC as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemForeColor(hC) = 255
oGantt.TemplateDef = "dim var_Items,hC"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hC
oGantt.Template = "var_Items.ItemForeColor(hC) = 255"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
273
|
How do I change the visual appearance for the item, using your EBN technology

Dim h as N
Dim hC as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 16777216
oGantt.TemplateDef = "dim var_Items,hC"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hC
oGantt.Template = "var_Items.ItemBackColor(hC) = 16777216"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
272
|
How do I change the background color for the item

Dim h as N
Dim hC as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 255
oGantt.TemplateDef = "dim var_Items,hC"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hC
oGantt.Template = "var_Items.ItemBackColor(hC) = 255"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
271
|
How do I expand or collapse an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
270
|
How do I associate an extra data to an item
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemData(var_Items.AddItem("item")) = "your extra data"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemData(AddItem(`item`)) = `your extra data`"
|
|
269
|
How do I get the number or count of items

Dim h as N
Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items1 = oGantt.Items
var_Items1.AddItem(var_Items1.ItemCount)
|
|
268
|
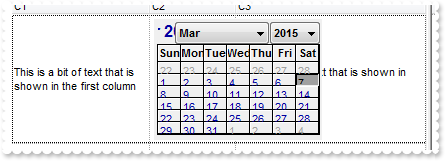
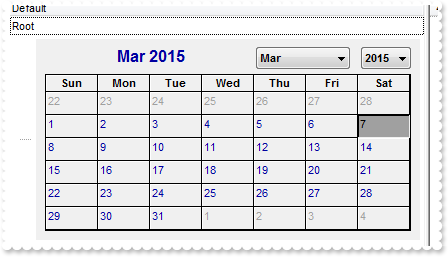
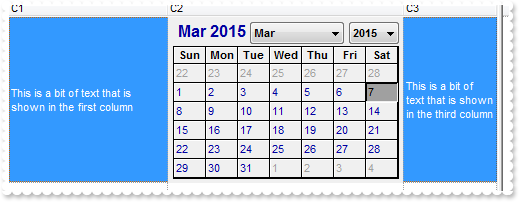
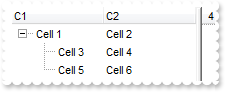
How can I specify the width of the ActiveX control, when using the InsertControlItem property

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .f.
oGantt.TreeColumnIndex = 1
oGantt.DrawGridLines = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
' var_Items.ItemWidth(h) = 128
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemWidth(h) = 128"
' var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `This is a bit of text that is shown in the first column`"
' var_Items.CellSingleLine(h,0) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `This is a bit of text that is shown in the third column`"
' var_Items.CellSingleLine(h,2) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,2) = False"
|
|
267
|
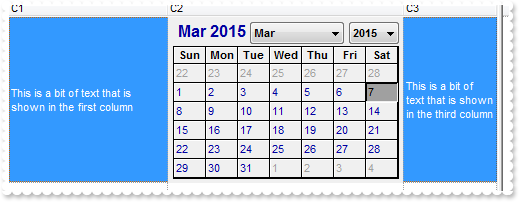
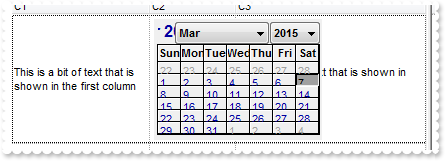
How can I put the ActiveX control in a different column, when using the InsertControlItem property

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .f.
oGantt.DrawGridLines = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
' var_Items.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `This is a bit of text that is shown in the first column`"
' var_Items.CellSingleLine(h,0) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.ItemWidth(h) = -32001
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemWidth(h) = -32001"
' var_Items.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `This is a bit of text that is shown in the third column`"
' var_Items.CellSingleLine(h,2) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,2) = False"
|
|
266
|
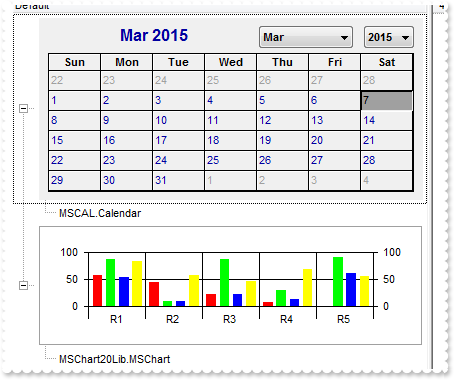
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = .f.
oGantt.LinesAtRoot = -1
var_Items = oGantt.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
var_Items.InsertItem(h,,var_Items.ItemControlID(h))
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.InsertControlItem(,"MSChart20Lib.MSChart")
' var_Items.ItemAppearance(h) = 4
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemAppearance(h) = 4"
var_Items.InsertItem(h,,var_Items.ItemControlID(h))
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
265
|
How can I change the height of newly created ActiveX control, using the InsertControlItem

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = .f.
var_Items = oGantt.Items
' var_Items.ItemHeight(var_Items.InsertControlItem(,"MSCAL.Calendar")) = 64
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemHeight(InsertControlItem(,`MSCAL.Calendar`)) = 64"
' var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSChart20Lib.MSChart")) = 4
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemAppearance(InsertControlItem(,`MSChart20Lib.MSChart`)) = 4"
|
|
264
|
How can I change the border for newly created ActiveX control, using the InsertControlItem

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.ScrollBySingleLine = .f.
var_Items = oGantt.Items
' var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSCAL.Calendar")) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemAppearance(InsertControlItem(,`MSCAL.Calendar`)) = 2"
' var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSChart20Lib.MSChart")) = 4
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemAppearance(InsertControlItem(,`MSChart20Lib.MSChart`)) = 4"
|
|
263
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

Dim h as N
Dim oGantt as P
Dim var_Calendar as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = 16777215
var_Calendar.GridCellEffect = 0
var_Calendar.ShowTitle = .f.
var_Calendar.ShowDateSelectors = .f.
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
262
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

Dim h as N
Dim oGantt as P
Dim var_Calendar as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = 16777215
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
261
|
How can I insert an ActiveX control

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertControlItem(h,"MSCAL.Calendar")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
260
|
How do I programmatically edit a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.AllowEdit = .t.
var_Items = oGantt.Items
var_Items.Edit(var_Items.FocusItem,0)
|
|
259
|
How can I change at runtime the parent of the item

Dim hC as N
Dim hP as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
hP = var_Items.AddItem("Root")
hC = var_Items.AddItem("Child")
var_Items.SetParent(hC,hP)
|
|
258
|
How can I sort the items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
oGantt.Columns.Item("Default").SortOrder = 2
|
|
257
|
How do I sort the child items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.SortChildren(h,0,.f.)
|
|
256
|
How can I ensure or scroll the control so the item fits the control's client area
Dim h as N
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
h = oGantt.Items.AddItem("item")
oGantt.Items.EnsureVisibleItem(h)
|
|
255
|
How can I remove or delete all items
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("removed item")
oGantt.Items.RemoveAllItems()
|
|
254
|
How can I remove or delete an item
Dim h as N
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
h = oGantt.Items.AddItem("removed item")
oGantt.Items.RemoveItem(h)
|
|
253
|
How can I add or insert child items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 3"),1) = "Cell 4"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h,,`Cell 3`),1) = `Cell 4`"
' var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 5"),1) = "Cell 6"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h,,`Cell 5`),1) = `Cell 6`"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
252
|
How can I add or insert a child item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.InsertItem(var_Items.AddItem("root"),,"child")
|
|
251
|
How can I add or insert an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 1`),1) = `Cell 2`"
h = var_Items.AddItem("Cell 3")
' var_Items.CellCaption(h,1) = "Cell 4"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 4`"
|
|
250
|
How can I add or insert an item

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("new item")
|
|
249
|
How can I get the columns as they are shown in the control's sortbar
Dim oGantt as P
Dim var_Object as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Object = oGantt.Columns.ItemBySortPosition(0)
|
|
248
|
How can I access the properties of a column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("A")
' oGantt.Columns.Item("A").HeaderBold = .t.
var_Column = oGantt.Columns.Item("A")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.HeaderBold = True"
|
|
247
|
How can I remove all the columns
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Clear()
|
|
246
|
How can I remove a column
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Remove("A")
|
|
245
|
How can I get the number or the count of columns
Dim oGantt as P
Dim var_Count as
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Count = oGantt.Columns.Count
|
|
244
|
How can I change the font for all cells in the entire column

Dim f as P
Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
f = OLE.Create("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Font = f
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
243
|
How can I change the background color for all cells in the column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.BackColor = 255
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
242
|
How can I change the foreground color for all cells in the column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
241
|
How can I show as strikeout all cells in the column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.StrikeOut = .t.
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
240
|
How can I underline all cells in the column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Underline = .t.
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
239
|
How can I show in italic all data in the column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Italic = .t.
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
238
|
How can I bold the entire column

Dim oGantt as P
Dim var_ConditionalFormat as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ApplyTo = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
237
|
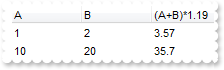
How can I display a computed column and highlight some values that are negative or less than a value

Dim oGantt as P
Dim var_Column as local
Dim var_ConditionalFormat as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
' oGantt.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
var_Column = oGantt.Columns.Add("(A+B)*1.19")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ComputedField = `(%0 + %1) * 1.19`"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(1),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(1),1) = 2"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(10),1) = 20"
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%2 > 10")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = 2 '2 +
|
|
236
|
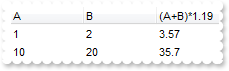
Can I display a computed column so it displays the VAT, or SUM

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
' oGantt.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
var_Column = oGantt.Columns.Add("(A+B)*1.19")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ComputedField = `(%0 + %1) * 1.19`"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(1),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(1),1) = 2"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(10),1) = 20"
|
|
235
|
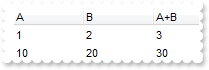
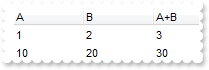
How can I show a column that adds values in the cells

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("A")
oGantt.Columns.Add("B")
' oGantt.Columns.Add("A+B").ComputedField = "%0 + %1"
var_Column = oGantt.Columns.Add("A+B")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ComputedField = `%0 + %1`"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(1),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(1),1) = 2"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem(10),1) = 20
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(10),1) = 20"
|
|
234
|
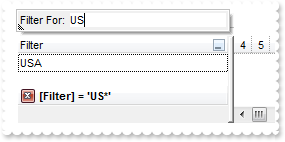
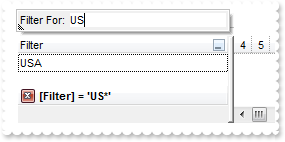
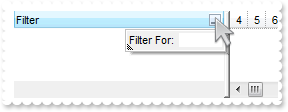
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Filter")
var_Column.FilterOnType = .t.
var_Column.DisplayFilterButton = .t.
var_Column.AutoSearch = 1
oGantt.Items.AddItem("Canada")
oGantt.Items.AddItem("USA")
|
|
233
|
Is there any function to filter the control's data as I type, something like filter on type

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Filter")
var_Column.FilterOnType = .t.
var_Column.DisplayFilterButton = .t.
oGantt.Items.AddItem("Canada")
oGantt.Items.AddItem("USA")
|
|
232
|
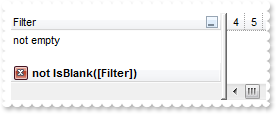
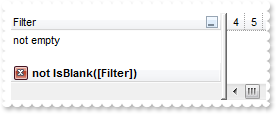
How can I programmatically filter a column

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Filter")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 2
oGantt.Items.AddItem()
oGantt.Items.AddItem("not empty")
oGantt.ApplyFilter()
|
|
231
|
How can I show or display the control's filter

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Filter")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
|
|
230
|
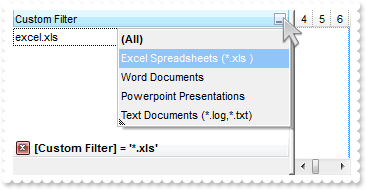
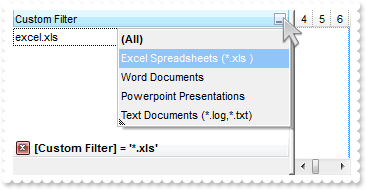
How can I customize the items being displayed in the drop down filter window

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Custom Filter")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*.txt|*.log"
var_Column.FilterType = 3
var_Column.Filter = "*.xls"
oGantt.Items.AddItem("excel.xls")
oGantt.Items.AddItem("word.doc")
oGantt.Items.AddItem("pp.pps")
oGantt.Items.AddItem("text.txt")
oGantt.ApplyFilter()
|
|
229
|
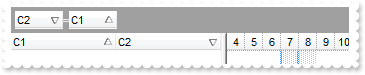
How can I change the order or the position of the columns in the sort bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.SortBarColumnWidth = 48
' oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.SortOrder = 1"
' oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.SortOrder = 2"
oGantt.Columns.Item("C2").SortPosition = 0
|
|
228
|
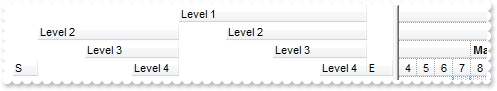
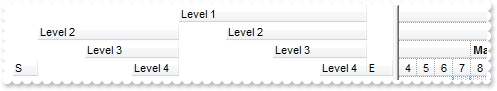
How do I arrange my columns on multiple levels

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
Dim var_Column8 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 4").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 4")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
' oGantt.Columns.Add("Level 1").LevelKey = "2"
var_Column4 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.LevelKey = `2`"
' oGantt.Columns.Add("Level 2").LevelKey = "2"
var_Column5 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.LevelKey = `2`"
' oGantt.Columns.Add("Level 3").LevelKey = "2"
var_Column6 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column6"
oGantt.TemplateDef = var_Column6
oGantt.Template = "var_Column6.LevelKey = `2`"
' oGantt.Columns.Add("Level 4").LevelKey = "2"
var_Column7 = oGantt.Columns.Add("Level 4")
oGantt.TemplateDef = "dim var_Column7"
oGantt.TemplateDef = var_Column7
oGantt.Template = "var_Column7.LevelKey = `2`"
' oGantt.Columns.Add("E").Width = 32
var_Column8 = oGantt.Columns.Add("E")
oGantt.TemplateDef = "dim var_Column8"
oGantt.TemplateDef = var_Column8
oGantt.Template = "var_Column8.Width = 32"
|
|
227
|
How do I arrange my columns on multiple lines

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.HeaderHeight = 32
' oGantt.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
var_Column = oGantt.Columns.Add("")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.HTMLCaption = `Line 1<br>Line 2`"
|
|
226
|
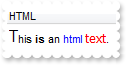
How can I display all cells using HTML format

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("HTML").Def(17) = 1
var_Column = oGantt.Columns.Add("HTML")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
oGantt.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
225
|
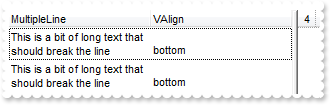
How can I display all cells using multiple lines

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("MultipleLine").Def(16) = .f.
var_Column = oGantt.Columns.Add("MultipleLine")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
' oGantt.Columns.Add("SingleLine").Def(16) = .t.
var_Column1 = oGantt.Columns.Add("SingleLine")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(16) = True"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`This is a bit of long text that should break the line`),1) = `this is a bit of long text that's displayed on a single line`"
|
|
224
|
How do change the vertical alignment for all cells in the column

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("MultipleLine").Def(16) = .f.
var_Column = oGantt.Columns.Add("MultipleLine")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
' oGantt.Columns.Add("VAlign").Def(6) = 2
var_Column1 = oGantt.Columns.Add("VAlign")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(6) = 2"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`This is a bit of long text that should break the line`),1) = `bottom`"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(`This is a bit of long text that should break the line`),1) = `bottom`"
|
|
223
|
How do change the foreground color for all cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("ForeColor").Def(5) = 255
var_Column = oGantt.Columns.Add("ForeColor")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(5) = 255"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
222
|
How do change the background color for all cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("BackColor").Def(4) = 255
var_Column = oGantt.Columns.Add("BackColor")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(4) = 255"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
221
|
How do I show buttons for all cells in the column

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Button")
' var_Column.Def(2) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(2) = True"
' var_Column.Def(3) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(3) = True"
oGantt.Items.AddItem(" Button 1 ")
oGantt.Items.AddItem(" Button 2 ")
|
|
220
|
How do I show buttons for all cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Button").Def(2) = .t.
var_Column = oGantt.Columns.Add("Button")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(2) = True"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
219
|
How do I display radio buttons for all cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Radio").Def(1) = .t.
var_Column = oGantt.Columns.Add("Radio")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(1) = True"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
218
|
How do I display checkboxes for all cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Check").Def(0) = .t.
var_Column = oGantt.Columns.Add("Check")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
217
|
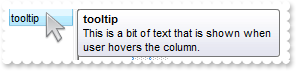
How can I display a tooltip when the cursor hovers the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
var_Column = oGantt.Columns.Add("tooltip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `This is a bit of text that is shown when user hovers the column.`"
|
|
216
|
Is there any function to assign a key to a column instead using its name or capion
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Data").Key = "DKey"
var_Column = oGantt.Columns.Add("Data")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Key = `DKey`"
' oGantt.Columns.Item("DKey").Caption = "new caption"
var_Column1 = oGantt.Columns.Item("DKey")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Caption = `new caption`"
|
|
215
|
Is there any function to assign any extra data to a column
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Data").Data = "your extra data"
var_Column = oGantt.Columns.Add("Data")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Data = `your extra data`"
|
|
214
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Sort").DefaultSortOrder = .t.
var_Column = oGantt.Columns.Add("Sort")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DefaultSortOrder = True"
|
|
213
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Auto")
var_Column.WidthAutoResize = .t.
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
212
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Auto")
var_Column.WidthAutoResize = .t.
var_Column.MinWidthAutoResize = 32
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
211
|
Is there any option to resize the column based on its data, captions

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("A").WidthAutoResize = .t.
var_Column = oGantt.Columns.Add("A")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.WidthAutoResize = True"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
210
|
How can I align the icon in the column's header in the center

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
209
|
How do I align the icon in the column's header to the right

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
208
|
How do I show or hide the sorting icons, but still need sorting
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Sorted").SortOrder = 1
var_Column = oGantt.Columns.Add("Sorted")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.SortOrder = 1"
oGantt.Columns.Item(0).DisplaySortIcon = .f.
|
|
207
|
How do I enable or disable the entire column

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
' oGantt.Columns.Add("Disabled").Enabled = .f.
var_Column = oGantt.Columns.Add("Disabled")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Enabled = False"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(0),1) = "0.1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(0),1) = `0.1`"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem(1),1) = "1.1"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(1),1) = `1.1`"
|
|
206
|
How do I disable drag and drop columns
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("C1").AllowDragging = .f.
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.AllowDragging = False"
' oGantt.Columns.Add("C2").AllowDragging = .f.
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.AllowDragging = False"
|
|
205
|
How do I disable resizing a column at runtime
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Unsizable").AllowSizing = .f.
var_Column = oGantt.Columns.Add("Unsizable")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.AllowSizing = False"
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
oGantt.Columns.Add("C4")
|
|
204
|
How can I align the column to the right, and its caption too

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
203
|
How can I align the column to the right

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Column").Alignment = 2
var_Column = oGantt.Columns.Add("Column")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Alignment = 2"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
202
|
How do I change the column's caption

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Column").Caption = "new caption"
var_Column = oGantt.Columns.Add("Column")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Caption = `new caption`"
|
|
201
|
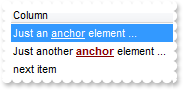
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "FormatAnchor(False) = `<b><u><fgcolor=880000> </fgcolor></u></b>`" // oGantt.FormatAnchor(.f.) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oGantt.Items
' var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaptionFormat(AddItem(`Just another <a2>anchor</a> element ...`),0) = 1"
oGantt.Items.AddItem("next item")
|